Um Bilder in Beiträge einzufügen, müssen diese bei einem Anbieter für öffentlich zugängliche Dateien / Bilder hochgeladen werden.
Die vorliegende Anleitung beschreibt die Vorgehensweise mithilfe von http://abload.de.
Bilder hochladen mit abload.de
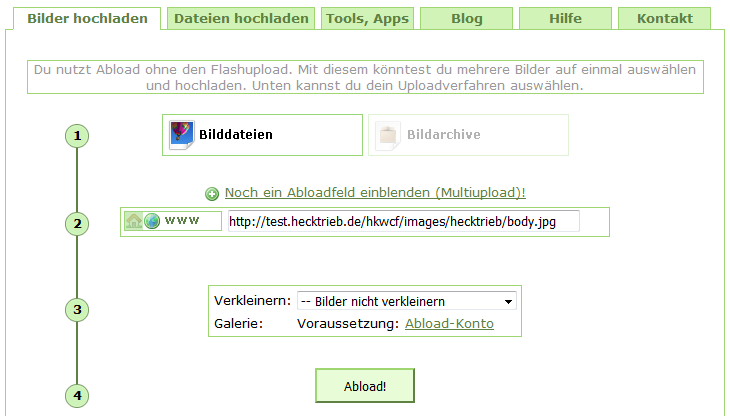
Direkt auf der Startseite von abload.de befindet sich schon alles, was du brauchst.
Du musst dich dort auch nicht registrieren, sondern kannst sofort loslegen.

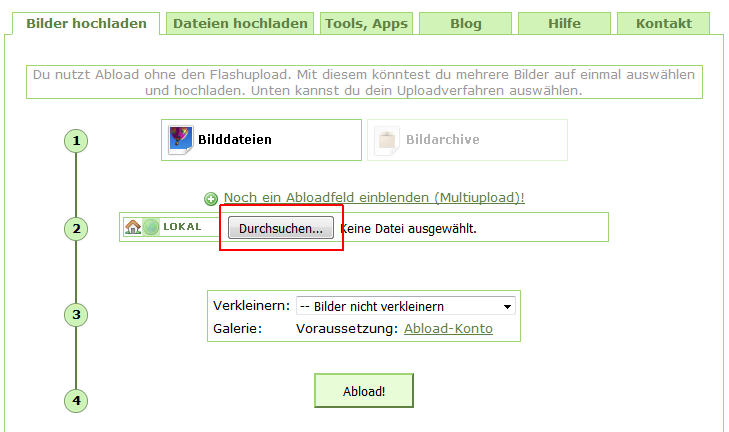
Klicke einfach auf den in der Abbildung durch einen roten Rahmen markierten Button und suche das Bild von deiner Festplatte aus, das du hochladen willst.
Möchtest du mehrere Bilder hochladen, kannst du durch Anklicken des Links "Noch ein Abloadfeld einblenden (Multiupload)" beliebig viele Auswahlbuttons für die weiteren Bilder hinzufügen.

Sollten deine Bilder sehr groß sein, wirkt sich das später auf die Ladezeit aus, was insbesondere mit Mobilgeräten oder in langen Forenthreads sehr störend sein kann.
Um die Bilder direkt nach dem Hochladen von abload.de auf ein verträgliches Maß zu verkleinern, kannst du jetzt noch die gewünschte Größe vorgeben:

Für die spätere Darstellung im Beitrag als Thumbnail ist die Wahl der Größe (Skalierung) im Grunde egal, aber für die Direktanzeige (siehe ganz unten) solltest du mit dieser Option die lange Seite des Bildes auf 800 Pixel setzen. Das garantiert einen schnellen Aufbau der Forenseite und eine immer noch ausreichende Erkennbarkeit der Bilddetails.
Hast du alle Bilder eingetragen, klicke auf den "ABLOAD"-Butten darunter, um sie hochzuladen.

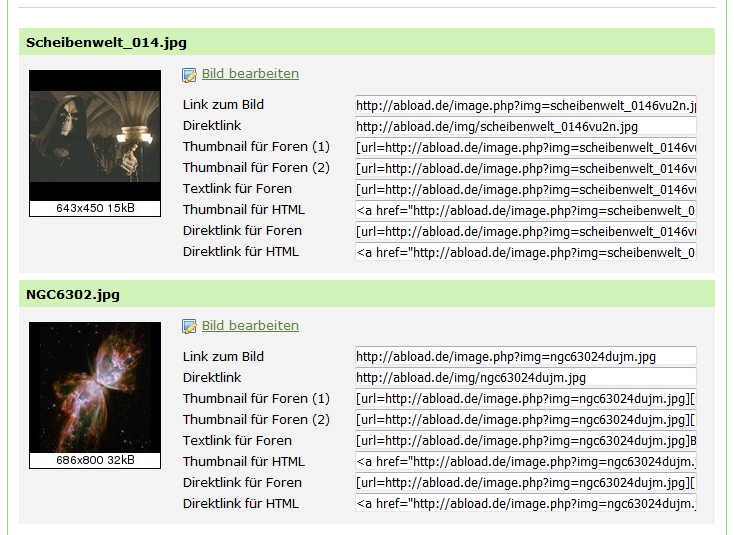
Nach dem Hochladen erscheint eine neue Seite auf der du unter Umständen erst einmal ein wenig nach unten scrollen musst, um deine Bilder zu sehen.
Dort findest du dann alle hochgeladenen Bilder mit Codeschnipseln, die du in deinen Beitrag einfügen kannst:

Dafür gibt es nun zwei Möglichkeiten:
1. Hochgeladene Bilder im Beitrag als Thumbnails anzeigen
Nach dem Upload erhältst du zu jedem hochgeladenen Bild eine Anzahl von für Foren vorbereitete Codefragmente (siehe oben).
Hier wählst du das mit "Thumbnail für Foren (1)" bezeichnete, indem du in das Feld daneben klickst.
Den durch das Anklicken markierten Inhalt holst du mit Strg-C oder "Kopieren" in die Zwischenablage und fügst ihn an einer passenden Stelle im Beitrag ein.
Im Editor steht dann mitunter zwar noch lediglich der Code, aber das Ergebnis sieht in der Vorschau und natürlich im Beitrag später so aus:
Klickst du auf das erste Thumbnail-Bild in diesem Beispiel, öffnet sich ein neues Browserfenster und zeigt das große Bild auf der abload-Website an:

Es ist natürlich viel eleganter, die Thumbnails direkt auf das Originalbild zu verlinken und nicht auf die abload-Website, wo man mitunter mehr oder weniger gewünschte Werbung zu sehen bekommt.
Die Werbung ist auch der Grund, warum abload.de die folgende Methode nicht direkt anbietet und man sie sich selbst zusammenfrickeln muss.
Wer es sich zutraut, kann dafür in den Thumbnail-Codes den Teil [url=http://abload.de/image.php?img=ngc6302vxjrw.jpg] durch den Direktlink zum Bild ersetzen.
Statt
[url=http://abload.de/image.php?img=ngc63024dujm.jpg][img]http://abload.de/thumb/ngc63024dujm.jpg[/img][/url]
steht dann dort
[url=http://abload.de/img/ngc63024dujm.jpg][img]http://abload.de/thumb/ngc63024dujm.jpg[/img][/url]
Die Abbildung im Beitrag ist die gleiche, wie zuvor, aber statt der abload-Website wird nun bei Anklicken des Bildes ein neues Fenster (bzw. ein neuer Tab) geöffnet, in dem ausschließlich das große Bild zu sehen ist:
2. Hochgeladene Bilder im Beitrag direkt anzeigen
Nach dem Upload erhältst du zu jedem hochgeladenen Bild eine Anzahl von für Foren vorbereitete Codefragmente (siehe oben).
Hier wählst du das mit "Direktlink" bezeichnete, indem du in das Feld daneben klickst.
Den durch das Anklicken markierten Inhalt holst du mit Strg-C oder "Kopieren" in die Zwischenablage und fügst ihn als Bild in deinen Beitrag ein.
Dazu wählst du über dem Beitragseditor das hier in der Abbildung gelb umrandete Symbol:

In dem darauf folgenden Dialog setzt du nun den zuvor kopierten Direktlink ein.

Das Ergebnis im Beitrag sieht im Fall des hier verwendeten Beispielbildes dann so aus: